Access to data in SQL Server from the web! a little bit of ...Javascript, Python and SQL Server
Hi guys,
I also wanted to show that beautiful interfaces makes the web available.
Finally I wanted to show you the basics of the Javascript language and also how to create an API from python.
I mean, a lot of stuff, so let’s get started!
Intro.
Finally, a project in Javascript will call this API and show the data read.
Today we limit ourselves to read a data from the database, obviously in a similar way it will be possible to create all the functions to insert, modify or delete the data in the database.
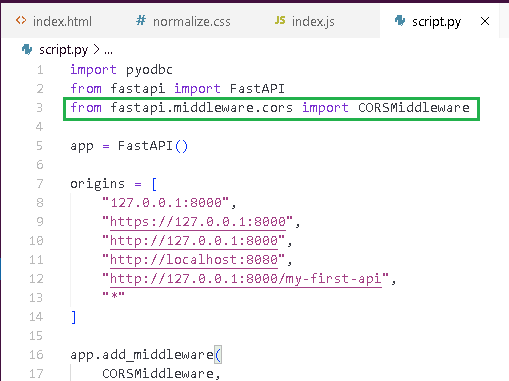
Python: Creating an API
pip install fastapi
Then configure valid origins and methods.
I’m not interested in using CORS for this I put in the origins array the values "*".
Now we start to see how to create our own API!
Running an API with Uvicorn
pip install uvicorn
uvicorn script:app
Now your API is running but let's do the first test by calling the API from a browser!
Try the API in a browser
For the first try, open a web browser and type the http address:
127.0.0.1:8000/my-first-api
....and press return
Wow! the browser display a value!
The number "1" is the number of rows in the table ORDTES.
Javascript! Call the APIs from the Web!
What we will do is to create a web page and from this web page we will call our API.
I will use Javascript and i will display the same information we already get from the browser:
Our interface (front end) displayed on a mobile phone screen:
But now let’s get to work!
Open an index.js file with visual studio code then define a function UserAction()
This function will call our API "my-first-api"
We will use an object called XMLHttpRequest that transfer data between a web browser and a web server
Basically you have to
Call the OPEN method to execute a GET on your address (http://127.0.0.1.8000/my-first-api)
Call the SEND method to start the call to your API
To read the response we use a callback technique: We define a function that will be called on the ONREADYSTATECHANGE event.
Basically when the API return the result invoke the event ONREADYSTATECHANGE and so call our function.
The function read the result from the this.responsetext variable...
..end put the value on the web page!
That'all for today mates!
>>If you find an advertisement that genuinely interests you simply click it from on my blog, please. You will help me to contine writing more and more interesting content. ~Luke
Previous post: Python from 0 to Microsoft SQL Server! A tutorial to try step to step





















Web&システム開発のエンジニアリソースにお悩みの方へ。 gjnetwork型オフショア開発サービス ベトナムでは様々なスキルを持ったエンジニアをアサインできます。
ReplyDeleteオフショア開発 ベトナム
Nice post. I was checking continuously this blog and I am impressed! Extremely helpful info particularly the last part 🙂 I care for such info a lot. I was looking for this certain info for a very long time. Thank you and good luck.
ReplyDeleteRead also: Satik Information
Thank you Akriti! I am very happy to know you like my blog!
DeleteThanks for sharing this information
ReplyDeletePower BI Training
Power BI Course
Hi, when I use pyodbc (install and imported already) with uvicorn, it always show the error:
ReplyDeleteimport pyodbc
ModuleNotFoundError: No module named 'pyodbc'
If I run the py script, it works, the error just happen when I run the script with uvicorn.
Delete